We talk about JavaScript. Each month in Warsaw, Poland.



<?xml version="1.0" encoding="utf-8"?>
<widget>
<BigListIcon>images/thumb.jpg</BigListIcon>
<type>user</type>
<widgetname>Project Name</widgetname>
<width>960</width>
<height>540</height>
<dcont>y</dcont>
</widget>
<!DOCTYPE html>
<html lang="en">
<head>
<script src="scripts/boot.js"></script>
</head>
<body style="margin: 0px;">
<img src="http://lorempixel.com/960/540/sports/" />
</body>
</html>
// Alias to launched widget. `||` for browser protection.
var launchWidget = window.curWidget || {};
// Smart Hub call method `onload` on launch widget.
window.onload = function () {
// Inform Smart Hub, that app is ready.
if (typeof launchWidget.setPreference === 'function') {
launchWidget.setPreference('ready', 'true');
}
};
<?xml version="1.0" encoding="UTF-8"?>
<rsp stat="ok">
<list>
<widget id="first_app">
<title>first_app</title>
<compression size="10000000" type="zip"/>
<download>http://[PC IP]/widget/first_app.zip</download>
</widget>
</list>
</rsp>
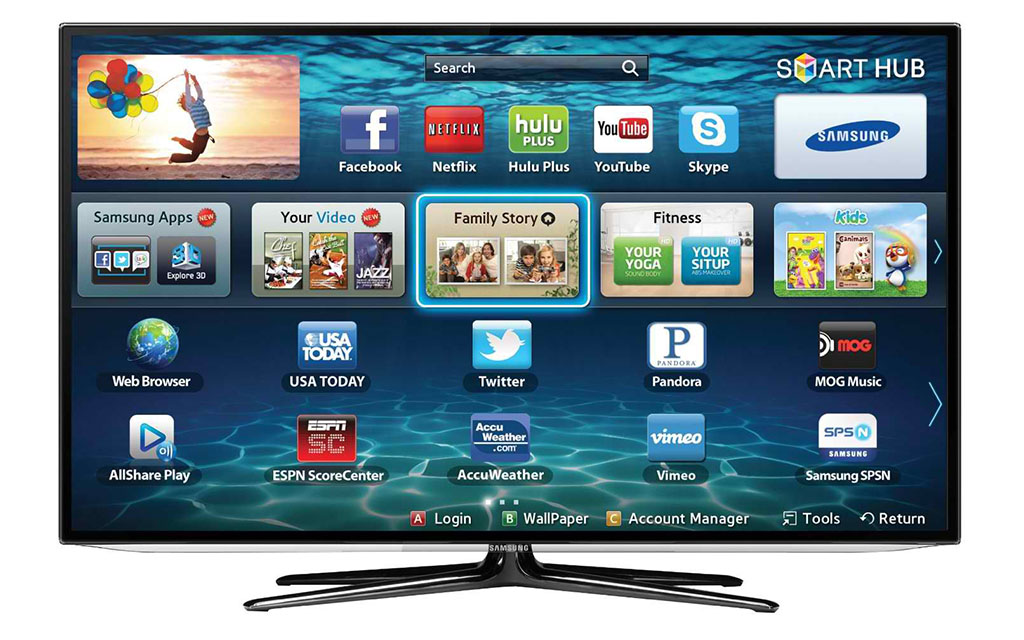
Now, we could launch new smart tv app!