executor-editor
🔨 Display and evaluate your JavaScript code.
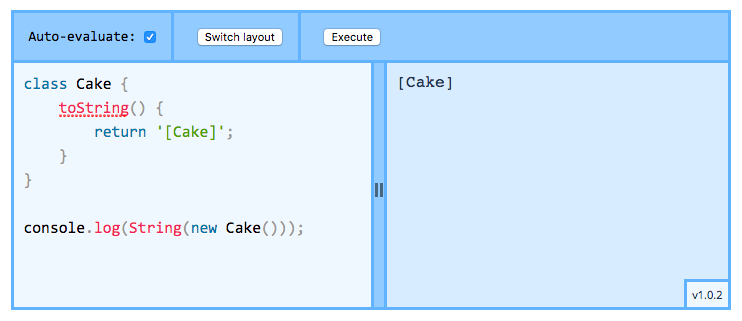
Preview 🎉
https://piecioshka.github.io/executor-editor/demo/

Features
- ✅ Embed any programming code
- ✅ Highlight JavaScript syntax
- ✅ Auto-evaluate the JavaScript code
- ✅ Execute code on demand
- ✅ Layout modes:
horizontal,vertical - ✅ Multiple instance on single page
- ✅ Support skins
- ✅ Display errors in red color
Usage
Installation:
npm install executor-editor
or
bower install executor-editor
-
Add CSS class
executor-editorto HTML element:<pre class="executor-editor"> class Cake { toString() { return '[Cake]'; } } console.log(String(new Cake())); </pre> -
Add on the bottom of page, example before
</body><link href="/path/to/executor-editor/dist/executor-editor.css"/> <link href="/path/to/executor-editor/dist/skins/blue-skin.css"/> <link href="/path/to/executor-editor/dist/skins/normal-skin.css"/> <script src="/path/to/executor-editor/dist/executor-editor.js"></script> <script>ExecutorEditor.setup();</script>
API
All settings you can pass by HTML attributes.
data-autoevaluate
- Default:
true -
Options: truefalse -
Example:
<pre class="executor-editor" data-autoevaluate="false"> [...] </pre>
data-autofocus
- Default:
true -
Options: truefalse -
Example:
<pre class="executor-editor" data-autofocus="true"> [...] </pre>
data-skin
- Default:
normal -
Options: normalblue -
Example:
<pre class="executor-editor" data-skin="blue"> [...] </pre>
Purpose
The project was created for presentation slides, to embed code and quickly execute it.
License
The MIT License @ 2015


